Table of contents
Hello, Hello! How are you all doing?
Today, we are going to discuss and integrate two methods from the Push Protocol SDK.
1] OPT-IN
Before we start let me shortly introduce you guys to Push Protocol.
What is Push Protocol?
Push Protocol ( previously known as EPNS) is the world’s first decentralized communication & notification protocol for Web3.
Developers like us can use this protocol, to send on-chain or off-chain notifications to the wallet address of the user without any gas fee. It can be integrated into any smart contract, dApp or backend service. The cherry on top is that it is multi-chain.
Isn’t this amazing? Now let’s start with integrating it in our dApp.
Integrating OPT-IN :
OPT-IN is a method that developers can use to let the users join the dApp channel created on the push protocol.
If you don’t know how to create the channel, you can check OFA’s Blog on it: Blog Link.
Prerequisites:
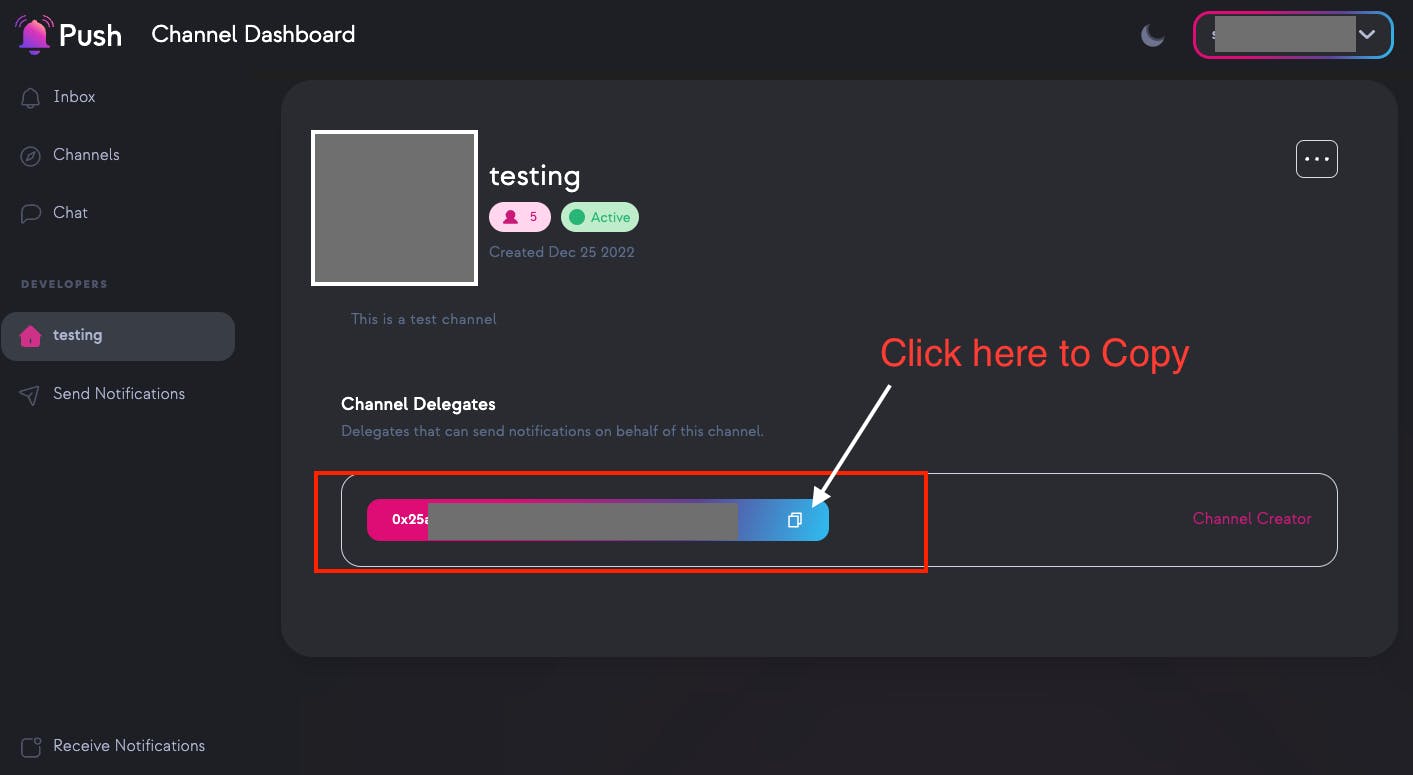
1] Channel Address (It will be the address of the wallet that you used to create the channel). You can copy it as given below Image.

2] Private Key 3] Second Account to join the channel
Let’s Start:
Step 1: Create the NextJS Project with Tailwind CSS using below commands
/* Run below commands in the terminal */
> npx create-next-app@latest my-project
> cd my-project
> npm install -D tailwindcss postcss autoprefixer
> npx tailwindcss init -p
/* Copy below into your tailwind.config.js */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
/* Copy below code into Global CSS */
@tailwind base;
@tailwind components;
@tailwind utilities;
/* You are good to Go 🚀 */
Step 2: Install the packages
/* Run below commands in the terminal */
> npm install @pushprotocol/restapi ethers
Step 3: Open your index.js file and let’s import the packages that we will need.
import React from 'react';
import Link from 'next/link';
import * as PushAPI from '@pushprotocol/restapi';
import * as ethers from 'ethers';
Step 4: Clear up the initial code given by NextJS and let’s start by declaring our variables
const ethers = require('ethers');
const PK = 'Your Private key will go here';
const Pkey = `0x${PK}`;
const _signer = new ethers.Wallet(Pkey);
const channelAddress = 'Channel address you copied goes here';
const userAddress = 'Second accounts address to which will join the channel';
Step 5: Let’s declare a asynchronous function. Let’s name it “joinChannel”.
const joinChannel = async () => {
}
Step 6: Copy this code given by Push Protocol to subscribe/ optin/ join channel, inside the joinChannel function.
const apiResponse = await PushAPI.channels.subscribe({
signer: _signer,
channelAddress: `eip155:5:${channelAddress}`, // channel address in CAIP
userAddress: `eip155:5:${userAddress}`, // user address in CAIP
onSuccess: () => {
console.log('opt in success');
},
onError: () => {
console.error('opt in error');
},
env: 'staging',
});
console.log(apiResponse);
Step 7: Let’s declare a button in our return function to call “joinChannel” function.
return (
<div className="h-screen bg-black text-white">
<button
onClick={joinChannel}
className="bg-gradient-to-r from-blue-700 to-blue-500 rounded-full
text-sm p-5 ml-8 w-['200px'] cursor-pointer mb-['2%']"
>
Join Channel
</button>
</div>
)
Step 8: Spin up the local host.
/* Run below command in Terminal*/
> npm run dev
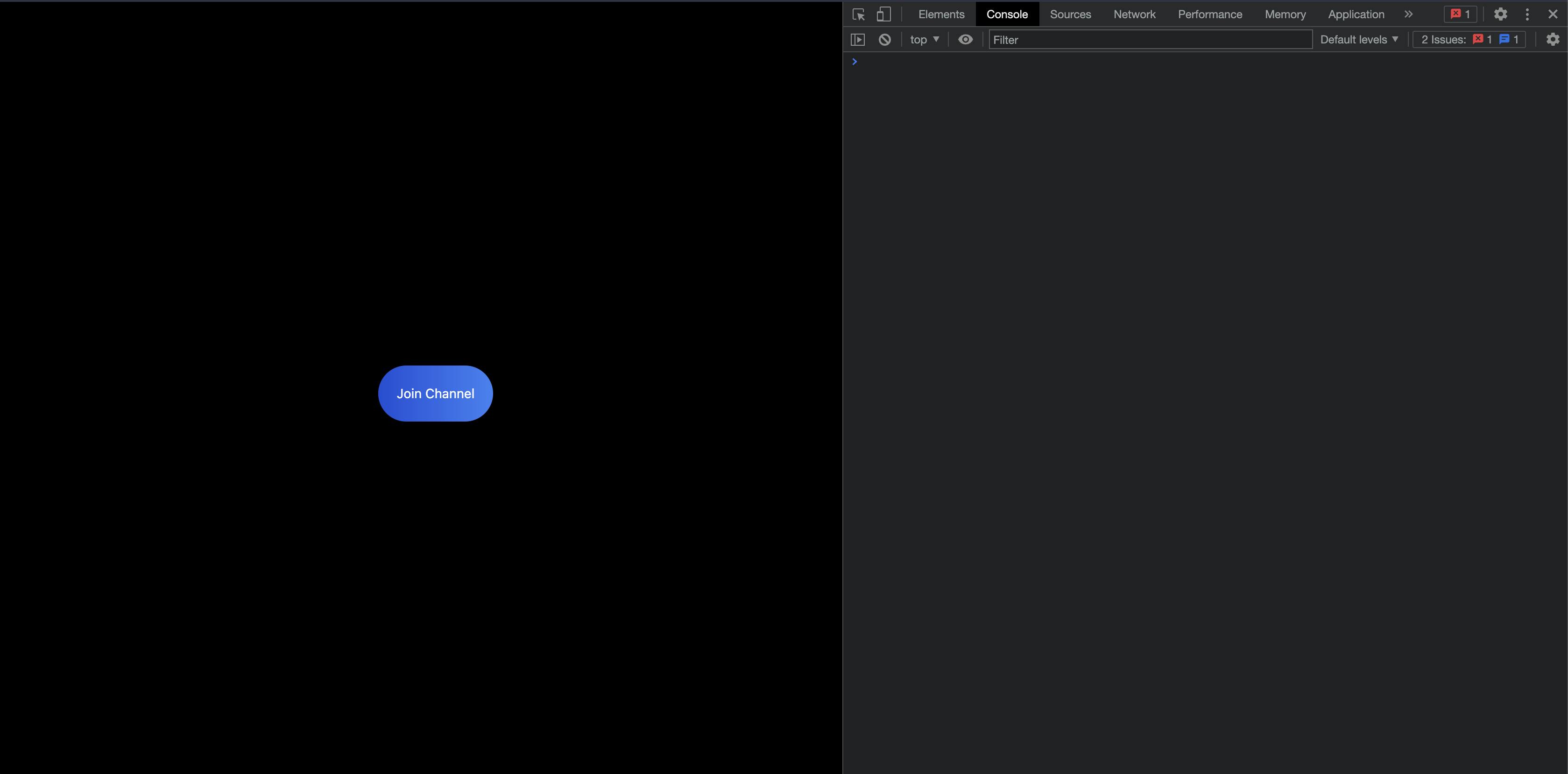
Step 9: Open your browser. Right Click —> Open your inspect element —> Select Console. You should be seeing something like this.

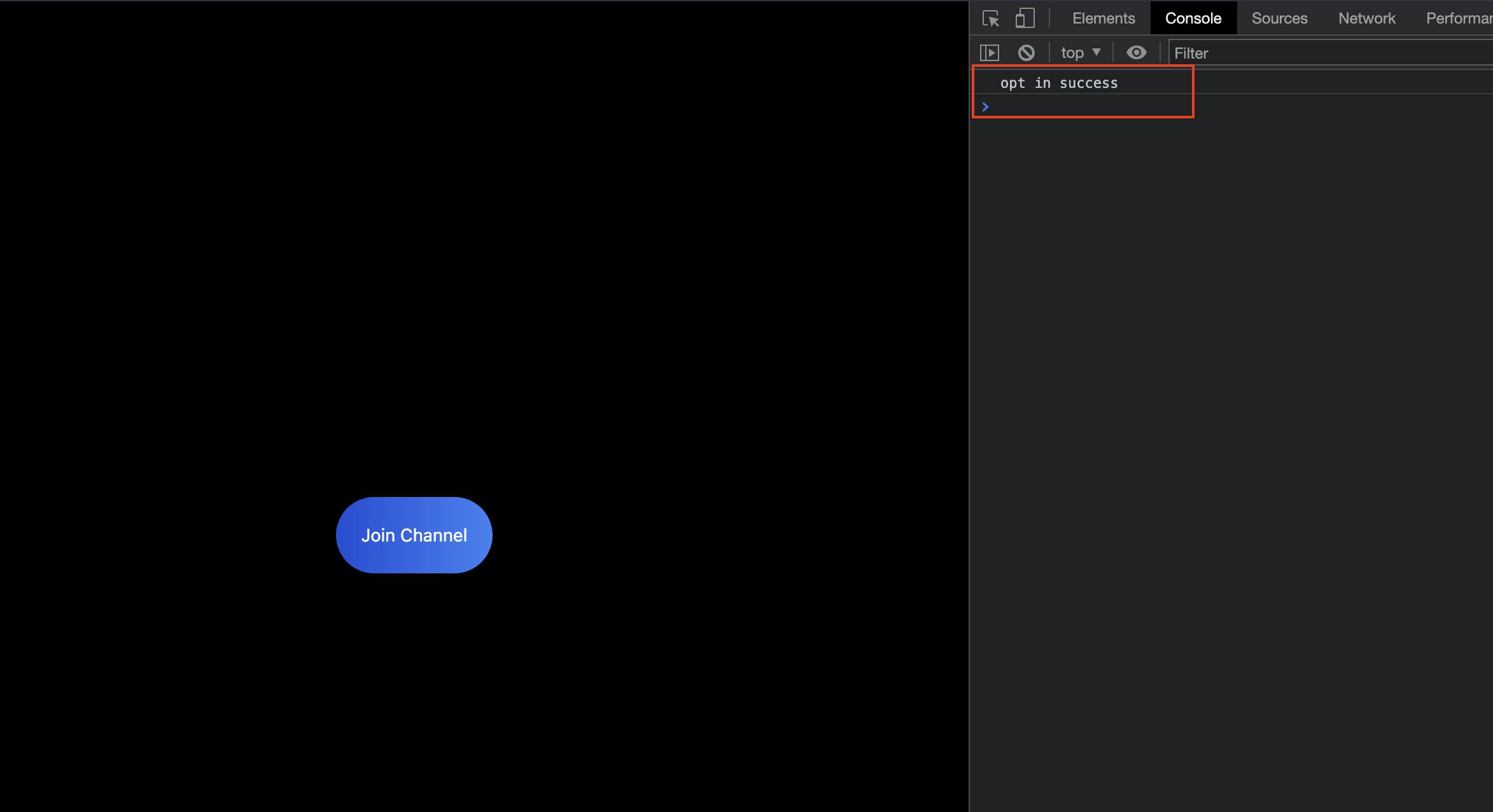
Step 10: Click on join the channel and your console should show you something like this.

If you see OPT IN success in your console log, then congratulations.
You have a working code for OPT-IN using push SDK, you can use this code in your dApp.
Thank You for Reading.
